При открытии нового сайта на платформе Ucoz, нам предлагается на выбор более 250 готовых шаблонов, для нашего будущего сайта. Любой шаблон можно выбрать при первоначальной настройке, а впоследствии, заменить на другой, из тех 266 вариантов, что предлагаются системой Ucoz. Но, при большом разнообразии готовых дизайнов, каждый вэбмастер, желает улучшить оформление своего сайта.

Одним из самых простых способов преображения внешнего вида сайта, является изменение его заднего фона, бэкграунда.
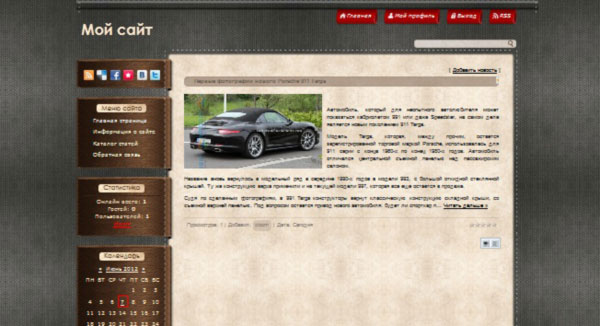
Изменим фон в дизайне 786
Воспользуемся методом Пять с половиной шагов для изменения фона на сайте Ucoz воспроизведенный для знакомого вам дизайна 785 (сайта, на котором вы находитесь).
786-й дизайн "нарисован" так, будто он прошит нитками. Подложка, соответственно стилю, имеет тканевую фактуру.

Фоном в нем служит картинка темного оттенка (образец приведен ниже, кликабельно). Заменим ее на другое изображение, взятое в галере фонов. В качестве примера используем фон с фактурой льняной ткани
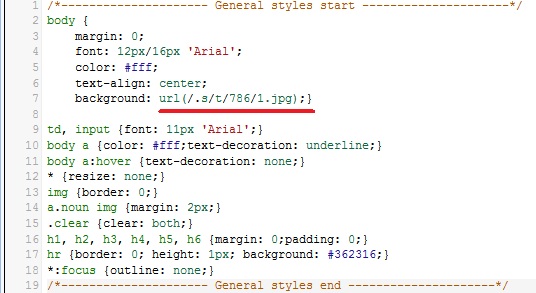
Чтобы изменить фоновую картинку в шаблоне 786, необходимо в Панели управления перейти в меню Дизайн » Управление дизайном CSS, где вы найдете в самом верху Таблицы стилей (CSS) следующий код:

То что подчеркнуто красным (ссылка на оригинальное фоновое изображение) будем менять, предварительно загрузив на сайт свою картинку с фактурой льна.
Как я уже говорил в посте про "Пять с половиной шагов..."
Я для этого создал отдельную папку imgcss, чтобы все, что касается изменения в дизайне шаблона хранилось в одном месте, в отдельной папке.
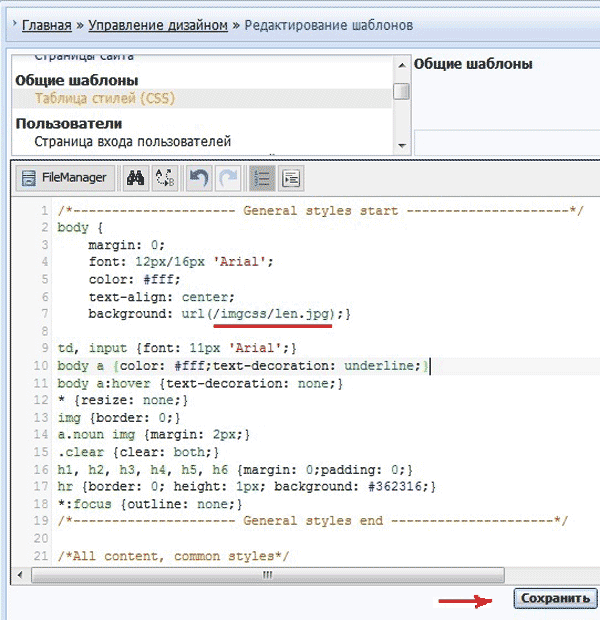
Берем ссылку на загруженную картинку в файловом менеджере и вставляем в Таблицу стилей (CSS), как показано на рисунке и сохраняем:

Для просмотра готового результата, необходимо обновить страницу браузера с вашим сайтом (или нажать F5). В моем случае конечный дизайн будет выглядеть так:

С одной стороны, принципиально большой разницы не видно, но для поисковых систем, это уже немного другой сайт, а не полный "дубликат"!












Комментарии (0)
Оставить Комментарий
[ Регистрация | Вход ]