Сегодня мы попытаемся изменить фон в 823 шаблоне ucoz. Учитывая все предыдущие посты и опыт, полагаю, что эту задачку мы решим с первого раза.
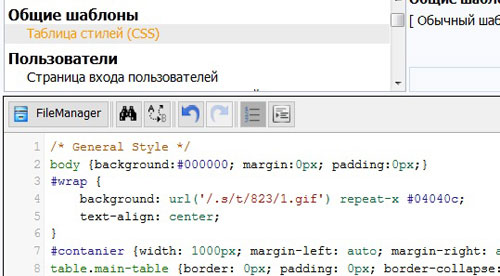
Кое что нужно сказать о картинке, которая служит фоном в 823 шаблоне, это изображение gif, размером 1px × 520px (в масштабе 1px × 479px). Найти его будет не сложно в Таблице стилей CSS (в панели управления). Информация о нем (1.gif), расположена в самом верху (см.рис. ниже).

Из описания видно, что задний фон залит черным цветом #000000 в теге body, а поверх него лежит рисунок 1.gif. Об этом нам говорит идентификатор #wrap. Рисунок 1.gif заполняет содержимое слева-направо один раз.
Так как изображение имеет градиентную окраску (верх - коричневый, низ - черный), то оно благополучно и плавно переходит в черный цвет #04040c, описанный в конце background:.

Теперь, чтобы изменить фон достаточно определиться каким он у вас будет и произвести необходимые действия в Таблице стилей CSS.
Здесь background: url('/.s/t/823/1.gif') repeat-x #04040c; можно:
- Заменить файл 1.gif на свой, другой. После чего подобрать цвет вместо
#04040c. - Удалить эту строчку. Тогда у нас останется только цветовой фон
#04040cвbackground; - Удалить эту строчку и управлять цветом фона, меняя значение #000000 в
body.
А еще можно сделать фоном большую красивую картинку. прочитайте и узнаете, как это делается.












Комментарии (0)
Оставить Комментарий
[ Регистрация | Вход ]