Не смотря на значительный выбор шаблонов для сайта в системе Ucoz, все равно, вы рано или поздно встретите сайт с точно таким же как у вас оформлением. Если сайт будет лучше чем ваш - может возникнуть зависть, а если хуже вашего, то обида. Почему?
Например, потому что посетитель, увидев знакомое оформление сайта, может принять ваш сайт за какой-то другой, слабенький и неинтересный, сделанный на таком же шаблоне и покинуть его, твердо помня, что он встречал уже сайт с таким оформлением и он оказался для него бесполезным.
Поэтому, любые изменения в шаблоне сайта Ucoz, выгодны прежде всего вам. Кстати говоря, индивидуальность хороша не только в плане узнавания вашего сайта постоянными посетителями, но и в плане большей лояльности поисковых систем к шаблонам постороенных на уникальных, неповторимых шаблонах.
Сегодня мы затеем то малое, что позволит выглядеть вашему сайту чуть-чуть по другому нежели ваш конкурент по выбору шаблона - поменяем фон на сайте.
Пять с половиной шагов для изменения фона на сайте Ucoz
Суть работы состоит в уточнении настоящего фона и замене его, на свой собственный или скачанный из галереи фонов для сайта. Замечу, что пример составлен с использованием браузера Mozilla Firefox для дизайна шаблона Ucoz 785. Итак, приступим:
1. Сначала узнаем, каким фоном оформлен шаблон, который мы выбрали при создании сайта. Для этого, кликнем по фону нашего сайта правой кнопкой мыши для вызова дополнительного меню и выберем пункт "Открыть фоновое изображение”. Браузер покажет нам картинку нашего настоящего фона и ссылку, где это изображение хранится. У меня получилась такая ссылка
http://fonforsite.ucoz.com/.s/t/785/2.jpg
2. Если мы заглянем в наш файловый менеджер, то не найдем там таких папок как .s/ или t/. Значит просто заменить одну картинку другой - не получитсся. Ну и ладно, мы не будем замещать сам файл, мы изменим фон сайта в файле стилей, отвечающем за дизайн всего сайта и его отдельных модулей.
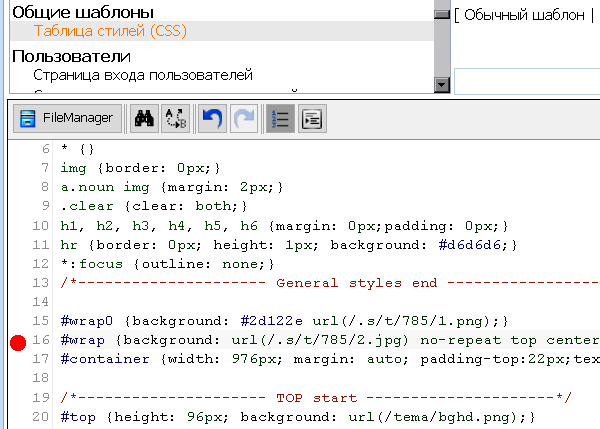
3. Для этого перейдем в админ-панель и во вкладке Дизайн выберем второй пункт меню - Управление дизайном (CSS). С помощью поиска (Ctrl+F) найдем место в Таблице стилей CSS, где говорится о картинке 2.jpg которая в данный момент является нашим фоном (см. пункт 1). На картинке хорошо видно (строка выделена серым) что такой файл в описании есть.

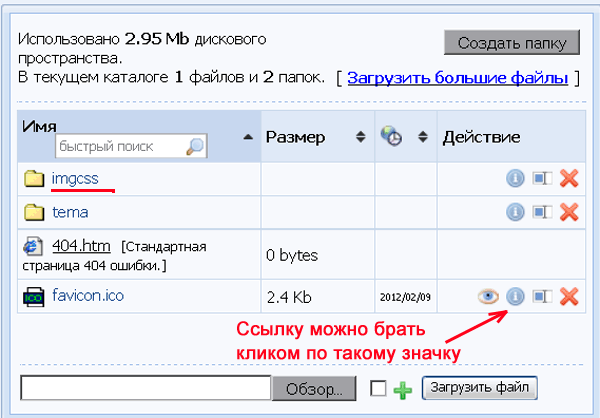
4. Подготовка картинки. Выберем подготовленную картинку для будущего фона и загрузим ее с помощью Файлового менеджера на свой сайт. Я для этого создал отдельную папку imgcss, чтобы все, что касается изменения в дизайне шаблона хранилось в одном месте, в отдельной папке. Взяв ссылку на закачанный фон в Файловом менеджере, возвращаемся в Таблицу стилей CSS.

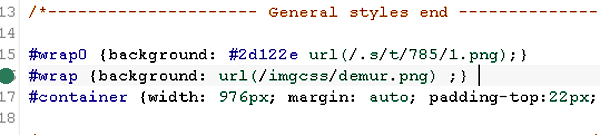
5. В таблице стилей мы заменим ссылку на существующий фон той, что взяли файловом менеджере. И уберем лишние команды no-repeat top center. Для повторяющихся бесшовных картинок для фона они ни к чему.

Еще полшага: Наши изменения следует сохранить и посмотреть на главной странице сайта произошедшее преображение нашего сайта. Иногда следует почистить кеш браузера, чтобы увидеть новый фон на сайте, хотя обычно хватает (Ctrl+F5).
P.S. Если вы впоследствии добавите новый модуль на ваш сайт ucoz (например, блог), то ваши изменения дизайна не передадутся. Поэтому все произведенные ранее изменения связанные с заменой фона и прочие, следует повторить в той же последовательности для нового модуля.












Комментарии (0)
Оставить Комментарий
[ Регистрация | Вход ]