На до отметить, что 881 шаблон выглядит довольно привлекательно и стильно. Одно его портит, то что сайдбар выглядит не очень интересно и фон бэкграунда является частью оформления боковых колонок, залезая в body. А это подчас неудобно.
Мы рассмотрим способ изменения заднего фона в дизайне 881 шаблона, а сайдбар трогать не будем. По аналогии с бэкграундом, можно будет отредактировать стиль колонок для боковых модулей.

Дизайн № 881 - табличный и "резиновый" (ширина не фиксированная). Задний фон представлен изображением gif 24px x 4px
![]()
я его увеличил в 2 раза, чтобы лучше можно было рассмотреть. Это графический элемент который выводится слева и заполняется сверху вниз, образуя желтую заливку и белую полоску визуального окончания тела шаблона сайта. Кроме картинки, фон заполняется цветом #FFCC00 (желто-оранжевый).
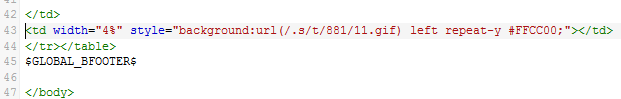
На первом скрине мы видим код стиля ячейки таблицы, которая отвечает за оформление левой стороны шаблона, а на втором рисунке - правой.
Левая сторона: Чтобы изменить фон левой стороны, проще всего будет взять рисунок 1.gif и перерисовать его в фотошопе или просто заменить желтый на любой другой цвет, как показано в примере:

То есть, в первом варианте я меняю желтый на градиент бело-голубой и цвет фона у меня будет белый (#ffffff), а во втором случае, я использую зеленый цвет фона (#5ddd69).
После этого мне останется загрузить мой рисунок в Файловый менеджер и указать в коде стиля ссылку на новое расположение рисунка 1.gif

Аналогично нужно будет поступить с правой стороной шаблона. В фотошопе достаточно будет отразить его по горизонтали и сохранить как новое изображение.













Комментарии (0)
Оставить Комментарий
[ Регистрация | Вход ]