В 101 шаблоне Ucoz, бэкграундом является не изображение, а цвет. То есть, нет там никакого дополнительного фона, кроме заливки белым цветом #FFFFFF. Мало того, "этот белый" распределяется по всему бэкграунду и одновременно является подложкой тела сайта.
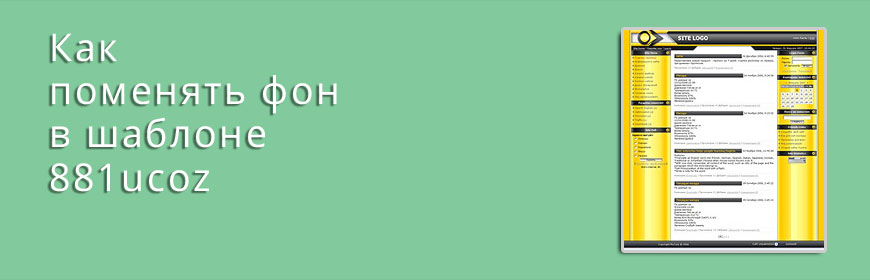
Поэтому, если мы вздумаем изменить фон сайта в шаблоне 101 Ucoz, заменив цвет изображением, то есть шанс потерять из виду весь контент сайта. Посмотрите как это может выглядеть на рисунке (для увеличения надо кликнуть)
Допустим, мочи нет как хочется заполнить фон картинкой. Тогда встает вопрос:"Как сделать контент видимым?" Для чего? Для того, что если мы эту проблему решаем, то получаем красивый дизайн. Сейчас будем превращать блеклую посредственность в красавицу.

Для начала я покажу, как я залил картинкой весь бэкграунд сайта. Сделал я это в Таблице стилей, указав файл изображения который будет служить новым фоном.
А вы укажите свой рисунок, то есть ссылку до него если воспользуетесь данным методом (только обязательно загрузите картинку на свой сайт через файловый менеджер). Смотрите рисунок, там эта новая строчка со стилем, отмечена красным.
Теперь, нам нужно обнаружить какой участок кода в шаблоне отвечает за оформление тела сайта. Для этого бредем в рубрику Страницы сайта, Управления дизайном в ПУ.
Шаблон 101 табличный, поэтому ищем которая из таблиц включает в себя весь html код сайта. На следующем рисунке я показал, куда нужно вставить код class="telo", а в следующем какие изменения необходимо произвести в Таблице стилей. Все изменения отмечены красным.
Если вы заметили, фоном я выбрал белый цвет. Дело в том, что прочая графика (шапки блоков в колонках) привязана к нему и в случае изменения, на любой другой цвет, это станет заметным и некрасивым. Еще я добавил в бэкграунд рисунок http://fonforsite.ucoz.com/_ph/6/2/347260839.jpg. Посмотрите на рисунке, как будет выглядеть шаблон 101 с новым бэкграундом и если вам понравится скачайте его и загрузите на свой сайт.
Для завершения оформления сайта, точно таким же образом, нужно поменять фон в шапке и подвале сайта. Данный пример их не охватывает. Шапка меняется в верхней части сайта, а футер в нижней.

















Комментарии (0)
Оставить Комментарий
[ Регистрация | Вход ]