CSS3 открыл для вэб-дизайнеров новые возможности по оформлению вэб-страниц и различных, размещаемых на них элементов управления и навигации на сайте. Но наше дело маленькое и мы сегодня посмотрим, как с помощью CSS3 можно не используя никаких изображений для этого, воспроизвести весьма сложный фон для сайта.

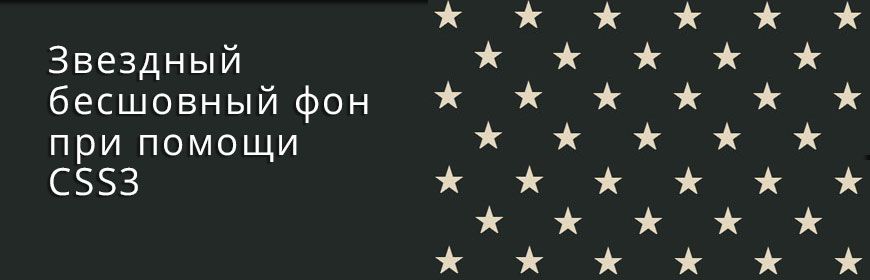
Данный код достаточно добавить в самый верх Таблицы стилей вашего сайта (любого, в том числе и на Ucoz), чтобы получить бэкграунд со звездами, как на рисунке или на этой демонстрационной странице.
Автором столь поучительного урока и работающего примера использования возможностей CSS3 на полную катушку, является Nicolas Gallagher. Посмотрите еще 16 вариантов бэкграундов на css3, не менее интересных и вдохновляющих, готовых к использованию.
body {
background-color:
#232927;
background-size:
100px 100px;
background-position:
-70px 43px,
-20px 93px,
30px 43px,
80px 93px,
30px 43px,
80px 93px,
-70px 43px,
-20px 93px,
-70px 23px,
-20px 73px,
30px 23px,
80px 73px;
background-image:
-webkit-linear-gradient( 126deg, #232927 4%, transparent 4% ),
-webkit-linear-gradient( 126deg, #232927 4%, transparent 4% ),
-webkit-linear-gradient( 54deg, #232927 4%, transparent 4% ),
-webkit-linear-gradient( 54deg, #232927 4%, transparent 4% ),
-webkit-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5% ),
-webkit-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5% ),
-webkit-linear-gradient( 162deg, #e3d7bf 8.5%, transparent 8.5% ),
-webkit-linear-gradient( 162deg, #e3d7bf 8.5%, transparent 8.5% ),
-webkit-linear-gradient( 234deg, #e3d7bf 7.5%, transparent 7.5% ),
-webkit-linear-gradient( 234deg, #e3d7bf 7.5%, transparent 7.5% ),
-webkit-linear-gradient( -54deg, #e3d7bf 7.5%, transparent 7.5% ),
-webkit-linear-gradient( -54deg, #e3d7bf 7.5%, transparent 7.5% );
background-image:
-moz-linear-gradient( 126deg, #232927 4%, transparent 4% ),
-moz-linear-gradient( 126deg, #232927 4%, transparent 4% ),
-moz-linear-gradient( 54deg, #232927 4%, transparent 4% ),
-moz-linear-gradient( 54deg, #232927 4%, transparent 4% ),
-moz-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5% ),
-moz-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5% ),
-moz-linear-gradient( 162deg, #e3d7bf 8.5%, transparent 8.5% ),
-moz-linear-gradient( 162deg, #e3d7bf 8.5%, transparent 8.5% ),
-moz-linear-gradient( 234deg, #e3d7bf 7.5%, transparent 7.5% ),
-moz-linear-gradient( 234deg, #e3d7bf 7.5%, transparent 7.5% ),
-moz-linear-gradient( -54deg, #e3d7bf 7.5%, transparent 7.5% ),
-moz-linear-gradient( -54deg, #e3d7bf 7.5%, transparent 7.5% );
background-image:
-o-linear-gradient( 126deg, #232927 4%, transparent 4% ),
-o-linear-gradient( 126deg, #232927 4%, transparent 4% ),
-o-linear-gradient( 54deg, #232927 4%, transparent 4% ),
-o-linear-gradient( 54deg, #232927 4%, transparent 4% ),
-o-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5% ),
-o-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5% ),
-o-linear-gradient( 162deg, #e3d7bf 8.5%, transparent 8.5% ),
-o-linear-gradient( 162deg, #e3d7bf 8.5%, transparent 8.5% ),
-o-linear-gradient( 234deg, #e3d7bf 7.5%, transparent 7.5% ),
-o-linear-gradient( 234deg, #e3d7bf 7.5%, transparent 7.5% ),
-o-linear-gradient( -54deg, #e3d7bf 7.5%, transparent 7.5% ),
-o-linear-gradient( -54deg, #e3d7bf 7.5%, transparent 7.5% );
background-image:
linear-gradient( 126deg, #232927 4%, transparent 4% ),
linear-gradient( 126deg, #232927 4%, transparent 4% ),
linear-gradient( 54deg, #232927 4%, transparent 4% ),
linear-gradient( 54deg, #232927 4%, transparent 4% ),
linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5% ),
linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5% ),
linear-gradient( 162deg, #e3d7bf 8.5%, transparent 8.5% ),
linear-gradient( 162deg, #e3d7bf 8.5%, transparent 8.5% ),
linear-gradient( 234deg, #e3d7bf 7.5%, transparent 7.5% ),
linear-gradient( 234deg, #e3d7bf 7.5%, transparent 7.5% ),
linear-gradient( -54deg, #e3d7bf 7.5%, transparent 7.5% ),
linear-gradient( -54deg, #e3d7bf 7.5%, transparent 7.5% );
}












Комментарии (0)
Оставить Комментарий
[ Регистрация | Вход ]