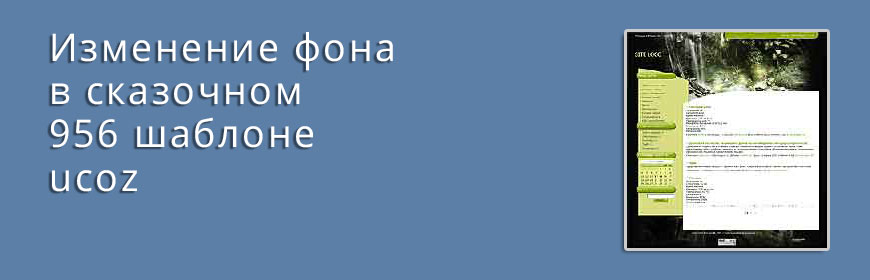
956 шаблон ucoz сказочный и таинственный, благодаря картинке с лесным пейзажем, с водопадом, деревьями и слабыми лучами солнца, с трудом пробивающимися сквозь густую листву вечных деревьев. Красивый шаблон.

Я бы ничего не стал добавлять или отнимать у 956 дизайна укоз, если бы не возникала необходимость в уникализации шаблона сайта или переделки его под иную тематику.
Основной фон, окружающий тело сайта описан в html дизайне, а не в Таблице стилей CSS. Чтобы изменить основной фон сайта, необходимо изменить цвет в строчке
body style="background:#060807; margin:0px; padding:0px;" которую вы найдете в разделе Страницы сайта в Управлении дизайном.
Точно такие же строчки нужно будет найти и во всех остальных активированных на вашем сайте шаблонах (новости сайта, блог, фотогалерея и т.д.).
Я заменил цвет бэкграунда #060807 на серый #cccccc;. Посмотрите на рисунке ниже, как теперь выглядит оформление сайта, чтобы понять какую область заливает этот цвет.

Как сделать, чтобы быстро поменять фон во всех шаблонах дизайна
Решать проблему будем в два этапа. На первом мы выберем способ заливки фона сайта (картинка или цвет) и добавим выбранный способ в Таблицу стилей. На втором этапе, удалим ставший бесполезным код описания фона, из шаблонов всех модулей.
Этап первый, выбираем способ заливки фона
Тег body в Таблице стилей CSS не описан. Поэтому мы заходим в Таблицу стилей и в самом ее начале, делаем такую запись:
body {background:url('/img/myfoto.jpg');} - эту запись мы будем использовать, если пожелаем залить фон сайта своей картинкой. Для этого /img/myfoto.jpg замените ссылкой на картинку на своем сайте (сперва закачав ее в Файлменеджер сайта)
или
body {background:#cccccc;} - эту запись мы применяем, если не хотим использовать картинку, а хотим залить фон сайта определенным цветом. (Вы можете воспользоваться подбором цвета онлайн на нашем сайте здесь.)
Запись должна быть одна. Или с картинкой или с цветом. Иначе - конечно, страшного ничего не произойдет, а просто, будет выполняться последнее описание.
Этап второй, убираем прежнее описание фона сайта
Теперь нам нужно избавиться от описания следующего после тега body в коде о котором говорилось выше
body style="background:#060807; margin:0px; padding:0px;"
Этот код присутствует во всех шаблонах модулей активированных на вашем сайте с дизайном 956.
Убрать его нужно. Сделать это можно автоматически в разделе "Быстрая замена участков шаблона" или вручную. Если делать это вручную, то нужно последовательно заходить в каждый шаблон и менять код
<body style="background:#060807; margin:0px; padding:0px;">
на <body>
Если задействовать способ "Быстрая замена участков шаблона" может случиться так, что где-то в шаблоне, окажется лишний пробел и полной замены не произойдет на 100%. Поэтому, лучше после операции замены проверить себя, просмотрев каждый шаблон вручную. Это не займет много времени и избавит вас от неприятных сюрпризов.












Комментарии (0)
Оставить Комментарий
[ Регистрация | Вход ]