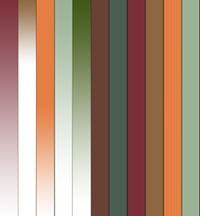
Фон для сайта иногда выгодней выбирать двухцветным. Когда верх к примеру темный (в области хеадера), а низ (в области футера) - более светлый. Делается это в случае, когда дизайн сайта готов и остается только маленький штрих, с помощью заднего фона, выделить или подсветить важные блоки сайта.
Для подобных ситуаций, однотонный или однотипный фон может не справится. Допустим он может хорошо контрастировать с блоком контента, но делать невзрачными шапку сайта и умалять значение подвала сайта. Это - не есть хорошо. И проблемка решается довольно просто, путем использования вертикального фона для сайта с градиентным заполнением двух цветов.

Вы можете не отходя далеко, используя фотошоп онлайн, создать такой фон применив рабочие цвета дизайна сайта (цвет шапки, шрифта, ссылок, футера и т.д.), чтобы фон гармонично вписался в законченный вариант дизайна сайта.
Все что вам нужно сделать, это создать рисунок шириной 1 или 3px. Высоту нужно взять исходя из расположения элементов в дизайне сайта. Цвета можно взять - один нейтральный (или контрастный), а другой из набора цветов дизайна сайта. Получится тонкая вертикальная полоска, начинающаяся сверху одним цветом и плавно переходящая в другой. Переход можно отрегулировать, как и высоту в графической программе.
Код для CSS может быть таким:
body { background: url(/img/fon.png) repeat-x;}
или таким, что в принципе то же самое (уроки htmlbook.ru)
body {
background-image: url(images/bg_grey.png); /* Путь к фоновому рисунку */
background-position: left top; /* Положение фона */
background-repeat: repeat-x; /* Повторяем фон по горизонтали */
}
Добавьте код в файл стилей вашего сайта и закачайте на в файловый менеджер картинку вертикального фона.












Комментарии (0)
Оставить Комментарий
[ Регистрация | Вход ]