Иногда нужно сделать фон у страницы на сайте ucoz другим. Например в блоге или разделе с новостями. Это может быть вызвано тем, что дизайн-макет шаблона черный, как и сама страница и читать текст становится сложно, даже если мы зададим цвет шрифта #FFFFF - белым.
Порой выручает увеличение размера шрифта, кроме увеличения контрастности, но это все попытки, а нам допустим нужен привычный формат - черный шрифт на белом фоне. Тут уже возможны незначительные вариации, типа темно серый на светло сером и так далее. Это дело вкуса. Вопрос куда лезть чтобы поменять дизайн страницы новости или блога.
Дизайн Ucoz шаблонов имеет одинаковую структуру, поэтому приведенный ниже пример, с небольшими оговорками может иметь применение на любом дизайне шаблонов Ucoz. Итак приступим.
Выберем самый простой способ. Внесем изменения непосредственно в шаблоне страницы сайта с полной новостью и постом блога. Можно поменять еще в Таблице стилей CSS, но кто с ней работает сделает это и без нашей помощи.

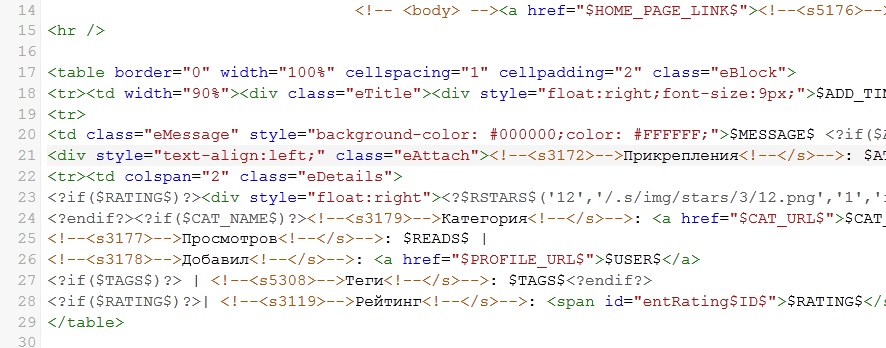
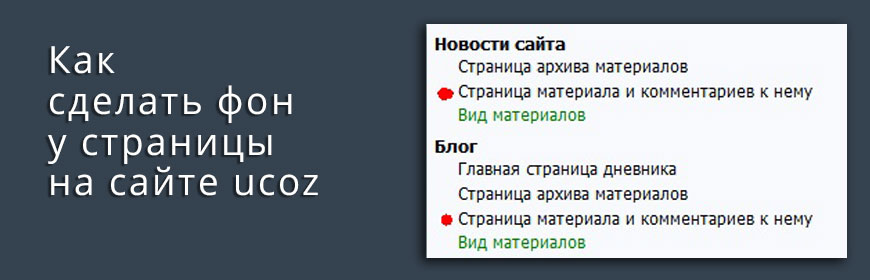
В ПУ в разделе Управление дизайном, можно найти две строчки в директории Новости и Блог. Я их отметил красной точкой на рисунке. Нужно найти строчку где присутствует код MESSAGE со знаками доллара $ по бокам.
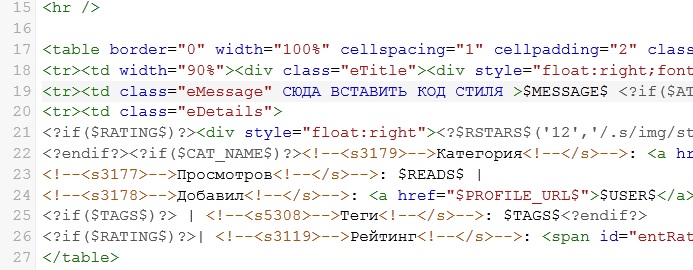
Теперь смотрите 2 картинки ниже первая из блока новостей, вторая из блога. Вы везде увидите код MESSAGE. Для нормального просмотра, картинки нужно кликнуть, чтобы увеличить в масштабе.
Такой код style="background-color: #000000; color: #FFFFFF;" нужно разместить сразу после class="eMessage" и сохранить шаблон. Мы задаем черный фон страницы и белые буквы в сообщении. Скрины изменений смотрите в самом низу этой статьи.
Куски кода отображения полной новости и код отображения нового поста в блоге - одинаковые. Вам не составит труда отыскать место, куда нужно вставить код изменения стиля ориентируясь на код MESSAGE.


А вот, собственно и результат наших трудов и измывательств над дефолтовым дизайном Ucoz.
Не забывайте только о людях которые станут читать ваш сайт. Белое на черном сильно утомляет глаза. Берегите своих посетителей.


1 рис до изменения, 2 рис - после изменения кода стиля.
Хотя лучше, подобные приемы делать в CSS в этом классе class="eMessage". Пишите если что-то не получается и не забывайте делать копии оригиналов, перед экспериментами с дизайном.












Комментарии (0)
Оставить Комментарий
[ Регистрация | Вход ]